This morning, I was scrolling through Twitter as I tried to wake up (as I do most every morning), when I came across a tweet from the wonderful Carrie Dils asking how to customize the WordPress TinyMCE block formats.
“That’s funny,” I thought to myself, “I used to do those customizations on client sites all the time. In fact, some of those customizations are even in my (now-abandoned) WordPress Starter Theme repo on GitHub!”
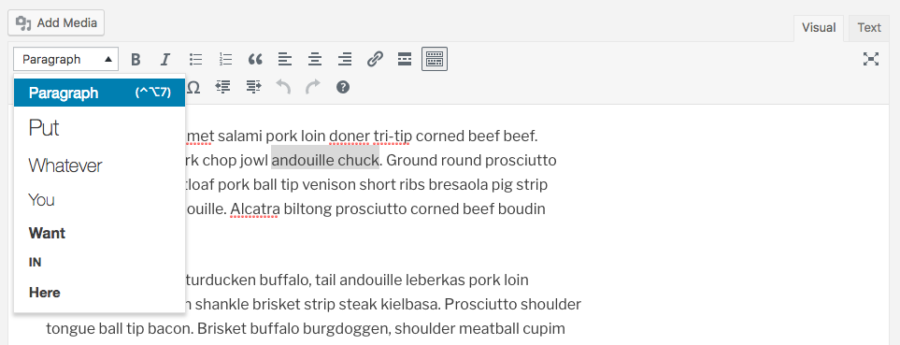
I was able to throw together a quick gist to demonstrate how to pull off a <code> block format, but doing so reminded me how much of a struggle it was to figure that all out to begin with. In the interest of helping everyone else configure TinyMCE, here’s a quick breakdown