If you haven’t had the chance to work with it before, Gravity Forms is pretty fantastic. I was first turned onto it a few years ago while I was at Buckeye Interactive, where it was a mainstay across most of our client sites. Besides presenting an easy-to-manage interface for building forms, the plugin also makes good use of the WordPress Plugin API (thus making my life way easier) and has a vibrant ecosystem of official and unofficial add-ons.
One area where Gravity Forms could stand to improve, however, is making it easier to identify fields. Let’s say, for example, we have a form where we’re collecting a name and an email address; outside of assuming that the regular text field is the name and the input[type="email"] is the email address, Gravity Forms doesn’t really have a straight-forward way to identify fields when you’re doing extra work with submissions (like sending them to a newsletter or a CRM system).
In my new role as Director of Technology at Growella, one of the first things I needed to figure out was how we could reliably map Gravity Forms submissions into third-party tools.
Assigning custom IDs to fields
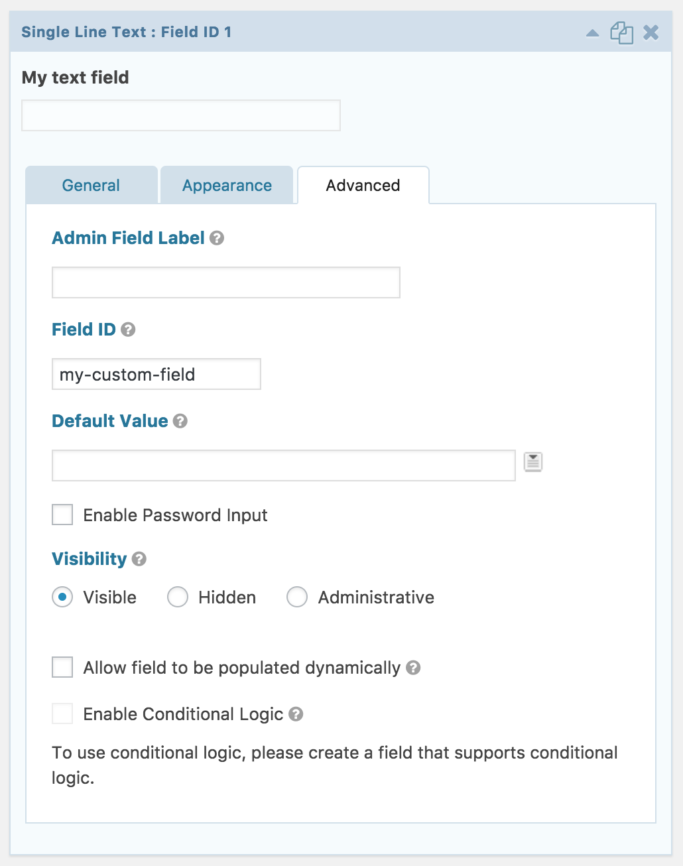
Fortunately, Gravity Forms lets us add custom properties to our fields; knowing this, we can easily add a “Field ID” input, which lets us reference a field by this ID:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/** * Render the "Field ID" property for Gravity Form fields * under the "Advanced" tab. * * @param int $position The current property position. */ function growella_render_field_id_setting( $position ) { if ( 50 !== $position ) { return; } ?> <li class="field_id_setting field_setting"> <label for="field_field_id" class="section_label"> <?php echo esc_html_x( 'Field ID', 'label for Gravity Forms field ID input', 'growella' ); ?> </label> <input id="field_field_id" type="text" onchange="SetFieldProperty('fieldID', this.value);" /> </li> <?php } add_action( 'gform_field_advanced_settings', 'growella_render_field_id_setting' ); |
This function will generate the Field ID input markup on the gform_field_advanced_settings action, calling Gravity Forms’ setFieldProperty() function whenever the input changes.
Next, we need to tell Gravity Forms that fieldID is a valid property:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/** * Print custom scripting for the "Field ID" property. */ function growella_editor_script() { ?> <script type="text/javascript"> /* * Add .field_id_setting onto the end of each field * type's properties. */ jQuery.map(fieldSettings, function (el, i) { fieldSettings[i] += ', .field_id_setting'; }); // Populate field settings on initialization. jQuery(document).on('gform_load_field_settings', function(ev, field){ jQuery(document.getElementById('field_field_id')) .val(field.fieldID || ''); }); </script> <?php } add_action( 'gform_editor_js', 'growella_editor_script' ); |
This will also pre-populate the input’s value with a field ID, if one has previously been saved.

That’s it! With these two functions, we’re able to assign custom field IDs, removing a lot of the headache of mapping to third-party services.
Mapping Gravity Forms fields to third-party services
Having the custom field IDs is great, but the icing on the cake is being able to easily get any fields with custom IDs to send to your third-party services. Thanks to your friends at Growella, now you can:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
/** * Given a form entry, build an array of entry data keyed * with its field IDs. * * The resulting array will include any value from $entry * on a $form field with an assigned fieldID property. * Complex fields are handled as long as the field IDs are * passed as a comma-separated list and we have enough IDs * for each non-hidden input within a field. * * For example, if $form has a GF_Field_Name field * containing a first and last name, but we only provide a * single field ID (e.g. "name"), only the first name would * be saved. Instead, we want to be sure we're using field * IDs like "firstname, lastname" to ensure that all data * gets mapped. * * @param array $entry The Gravity Forms entry object. * @param array $form The Gravity Forms form object. * @return array An array of entry values from fields with * IDs attached. */ function growella_get_mapped_fields( $entry, $form ) { $mapping = array(); foreach ( $form['fields'] as $field ) { if ( ! isset( $field['fieldID'] ) || ! $field['fieldID'] ) { continue; } // Explode field IDs. $field_ids = explode( ',', $field['fieldID'] ); $field_ids = array_map( 'trim', $field_ids ); // We have a complex field, with multiple inputs. if ( ! empty( $field['inputs'] ) ) { foreach ( $field['inputs'] as $input ) { if ( isset( $input['isHidden'] ) && $input['isHidden'] ) { continue; } $field_id = array_shift( $field_ids ); // If $field_id is empty, don't map this input. if ( ! $field_id ) { continue; } /* * Finally, map this value based on the $field_id * and $input['id']. */ $mapping[ $field_id ] = $entry[ $input['id'] ]; } } else { $mapping[ $field_ids[0] ] = $entry[ $field['id'] ]; } } return $mapping; } |
In almost any Gravity Forms callback (for example, gform_after_submission), we receive two arrays: $entry and $form. By passing these directly to growella_get_mapped_fields(), we can quickly retrieve non-empty values for fields we’ve assigned IDs to. For example:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/** * Integrate with some third-party service. * * @param array $entry The Gravity Forms entry. * @param array $form The Gravity Forms form. */ function do_some_cool_integration( $entry, $form ) { $mapped_fields = growella_get_mapped_fields( $entry, $form ); // Post $mapped_fields to your third-party service. } add_action( 'gform_after_submission', 'do_some_cool_integration', 10, 2 ); |
Now, go forth and integrate Gravity Forms with :allthethings:!




Andy
Great post, thanks for sharing your code; I was having the very same problems pulling out and sharing data collected from forms and this code looks like a great starting point!
Many thanks!
studio4
Just in case anyone else is interested in this if you want to add the fieldID to the front-end form as a class you can use the gform_field_css_class hook:
/**
* Show mapped field ID in front-end forms for CSS and JS manipulation
* @param [type] $classes existing classes string
* @param [type] $field field object
* @param [type] $form form object
* @return [type] new classes string
*/
function growella_gform_custom_class( $classes, $field, $form ) {
if ( $field->fieldID ) {
$classes .= ‘ ‘.$field->fieldID;
}
return $classes;
}
add_filter( ‘gform_field_css_class’, ‘growella_gform_custom_class’, 10, 3 );
Mike
Perfect – just what I needed! Cheers :)
Jonathan
are we placing this in the theme functions.php file or a specific php file in the gravity forms plugin folder?
Steve
This would be in your theme’s functions.php file — you should never have to modify the code within wp-content/plugins/gravity-forms, as that would be wiped out with the next update.
Jonathan
Thanks Steve. I had some cache issues on my end and wasn’t seeing the update. i’m all set though now.
lukecav
Awesome share, thanks for this.
Cristian W.
I just wanted to say thank you. This solved my problem.
Carlos Gouveia
Hi
I need to export with this field id and not the field name. How can I do that? Cheers
Folkert
Thanks for this:) Implemented the first two script. However, the newly created field to change the ‘fieldid’ of a field adds a class to the field instead of changing the fieldid. Anybody some thoughts on this?
joelambert100
I’m having some trouble getting this working now too, not sure if Gravity forms has updated something which breaks this, but it no longer appears to output the custom ID to the front end anymore.
adrian
Seeing the same thing here – not seeing the new custom field ID on the front end.
sher
I’m getting an error for line 11
djbourque
I have added everything to the function.php and see the field id field in gravity forms however it does not change the actual ID in the form.
Any thoughts
casasalpinas
I used this but I’m not seeing the results in the frontend. Maybe gravityforms changed the code?
Richard
Do you have a step by step tutorial on implementing this? Much appreciated.
Judy Wong
Thanks! saved my life :)
Shawn Peters
The code causing a 500 error when added to the end of functions.php. Any idea? https://paste.pics/5EIKU
Steve
It may be a matter of copying + pasting from the blog post — WordPress often tries to convert single- and double-quotes into curly, “pretty” quotes. If not replaced, those can sometimes lead to issues.
Any error message in the logs?
Chuck
Greetings! I’ve implemented the first two code boxes, and Gravity Forms is still imposing its ID’s on my form elements. I can see and assign an id in the Gravity Forms Builder, but when the form is rendered on the page, the enumerated ids are implemented. Any ideas what may be causing this?
Shawn Peters
Thanks, I figured out it was the “[/php]” causing the error. I removed that and the Field ID input shows on the backend but it doesn’t update the ID of the field in the frontend. Any ideas?
I have all the rest of the code in place without errors. The field ID just isn’t changing…
Amir Tayabali
im in the same place as this please help us.
Shawn Peters
I think it’s safe to say this no longer works with Gravity Forms from 2018 onward. This tutorial would be fantastic and save my bacon to add IDs but alas it no longer works. I know Steve posted his method for free so I’m not complaining but we would all be incredibly grateful if he knows how to get this working again.
Thank you again for posting this Steve. No pressure to update it to work again…but we won’t mind if you do. ;-)
Dragos Stancu
Umm, it works …
Jay
Hi Dragos,
Did you have to add a line , such as a ‘wp_remote_Post()’ in the
function ‘do_some_cool_integration’ ?
Regards,
Jay
Vikram Rout
I have added the line of code in my website theme function.php files. its work in the gravity form backend But I cannot see anything in the front end of the form. How I can see the field ID in front side of the website.
https://www.screencast.com/t/VAI5ch25FMCn
Dragos Stancu
Saved my life! Brilliant!
Chet
This no longer seems to work which is a shame. I do see the ‘set the id’ on the backend in GF Admin — but the custom field IDs are not outputted with the form.
Jay
Hello,
We got most of this implemented, except it seems to have dis-armed the webhook setting and the form is no longer posting to the target integration URL. Is there a line of code needed at the end, to envoke the post?
// Post $mapped_fields to your third-party service.
Something needed here????
Please forgive the simplicity of this question, I’m the developer of the target integration and unfamiliar with WP..
Regards,
Jay