Late last year, Google and other organizations rolled out the open-source Accelerated Mobile Pages (AMP) Project, with the goal of introducing lightweight, lightning-fast content for users on mobile devices. AMP is essentially a subset of HTML and scripts – optimized for caching and performance – designed to speed up the mobile web and to make content accessible to every user, regardless of connection speed or strength.
A few months ago, 10up President Jake Goldman published What Google’s Accelerated Mobile Pages (AMP) means for Consumers, Publishers, and the Future, a piece that has helped spark a lot of interest in Accelerated Mobile Pages among 10up’s clientele, a group lined with major publishers and news outlets. In the article, Goldman concludes that publishers “in a crowded or hotly contested news space, or seeing meaningful traffic to stories from Google, need to quickly prioritize AMP HTML.”
AMP for my Blog
In the last week, my team has been responsible for one of the first major Accelerated Mobile Pages rollouts in the company, and the most difficult part was simply customizing the experience to better match the main site. After implementing AMP for our client, I was curious what it would take me to implement the technology on SteveGrunwell.com; the site is already very light-weight by design, doesn’t make use of many images, and loads in under a second, but on the other hand: ooh, shiny!
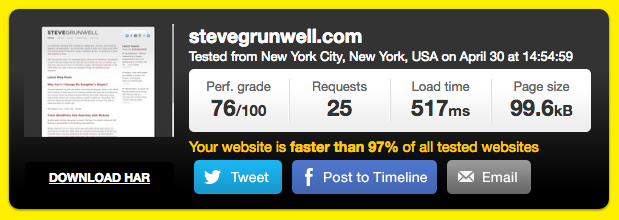
Despite the fact that my blog is already snappy on almost any device, I was pleasantly surprised when the whole process took me under an hour to roll out!
First, I installed and activated Automattic’s Accelerated Mobile Pages (AMP) Project plugin from the WordPress.org repository. Out of the gate, this gave me /amp/-suffixed permalinks and set up a lot of what I needed out of the theme.

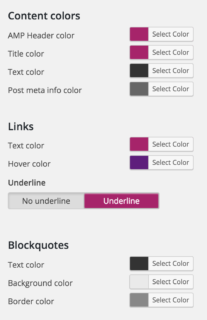
Some of the customizations available through Glue for Yoast SEO & AMP.
I’m one of the millions of people who rely on Yoast SEO to help surface my content, so I was initially upset that my new mobile templates weren’t automatically pulling all of my carefully-constructed meta information. Fortunately, the team over at Yoast were already well aware that Yoast SEO wasn’t playing nicely with Automattic’s plugin out of the box, which is why they introduced the Glue for Yoast SEO and AMP plugin, an add-on plugin designed to marry the two plugins (my understanding is that eventually these features will be rolled into the main Yoast SEO plugin).
Yoast’s Glue plugin also adds some additional settings for AMP, including the ability enable/disable support by post type, color pickers for header/content/link styling, and Google Analytics integration. In fact, if you’re using MonsterInsights (formerly Google Analytics by Yoast), the Glue plugin will automatically add Google Analytics tracking to your accelerated mobile pages!
Validation
Once you’ve enabled AMP support on your WordPress site and customized the display to the point you’re happy with it, the next step is to make sure that everything is valid!
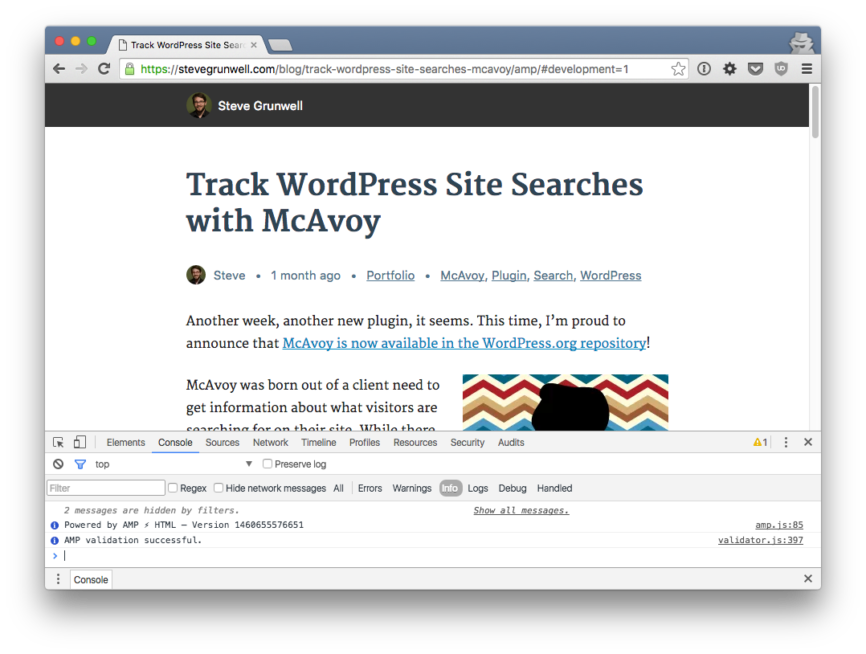
An AMP HTML validator is built into the Accelerated Mobile Pages library, and can be opened on any AMP page by appending “#development=1” to the URL and opening your browser’s web inspector:
If you receive any validation errors, don’t sweat: the AMP documentation has a great Validation Errors Guide. Once the markup itself validates, you’ll want to ensure that the associated micro-data (specifically, Schema.org) is valid as well. Google’s Search Console help has a great set of tools for validating this data.
Once everything validates, you’re good to go. The next time Google crawls your site, it should pick up on the fact that you have valid, Accelerated Mobile Pages available and will begin serving them to your mobile users. Watch your analytics for more data about your mobile visitors, and get alerted to any AMP errors Google encounters through your Google Search Console (formerly Webmaster Tools).






Ni Ky
WP AMP is a brand new WordPress plugin for Accelerated Mobile Pages support!
Check it out here:
http://codecanyon.net/item/wp-amp-accelerated-mobile-pages-for-wordpress/16278608?ref=teamdev-ltd